2024/03/13にLaravel NewsでLaravel11が正式リリースされたことが発表されました。
というわけで、少し遅れましたがLaravel11の開発環境をUbuntu+Dockerで構築していきます。
Dockerコンテナは不要なので、サクッと環境構築したいという方は次の記事をご覧ください。
この記事のゴール
- Laravel11.xをローカルPCにインストールする。
- http://localhost/ でブラウザアクセスできるようにする。
- Laravel Dusk を使ってブラウザテストが通るようにする。
- Laravel Telescope を使って通信データを確認できるようにする。
- PHPUnitで自動テスト実行が通るようにする。
前提条件
- インターネット環境:100MB以上のファイルダウンロードに支障がない。
- UbuntuでCLIが使える状態。(ここではWSL2経由でUbuntu22.xを使っています。)
- Dockerが使える状態。(Ubuntu上でdockerのサービスが起動している状態。)
- PHP8.2以降インストール済。
※筆者の環境はWindows10Home、WSL2+Ubuntu22.x、Docker Desktopです。
※この場合、Docker Desktopを起動するとUbuntu上でdockerサービスが起動します。
※Ubuntuを使っていますが、たぶんLinuxならなんでもいけると思います。
※PHPの複数バージョン切替については次の記事をご覧ください。
プロジェクトフォルダ構成
Laravelインストール後のプロジェクトフォルダ構成のイメージです。
work/ (開発作業用フォルダ)
└lara11app/(プロジェクトトップ:この下にLaravelのファイル群が展開されます。)
├app/
├bootstrap/
├config/
├database/
├public/
├resources/
├routes/
├storage/
├tests/
├vendor/
├artisan
├(以下略)Laravel11インストール
プロジェクトフォルダを作成する場所へ移動します。
cd work/次のコマンドでインストールを実行します。
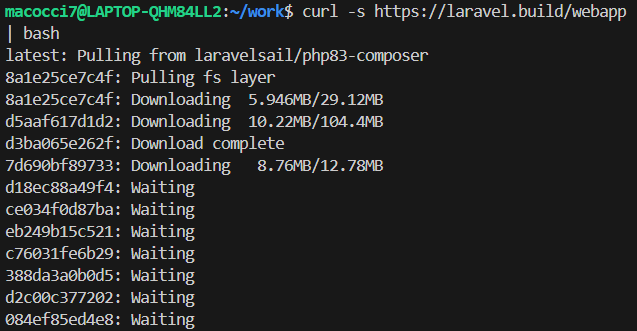
curl -s https://laravel.build/webapp | bash実行が始まると、ファイルのダウンロードと環境構築に時間がかかります。
ネット環境とローカル環境の性能にもよりますが、数十分は覚悟しましょう。
筆者の環境では50分掛かりました。

最後にsudoパスワードを求められるので、入力したらインストール完了です。
コンテナ起動
sail というツールを使ってコンテナ群を起動します。
インストール完了時に表示されているように、次のコマンドでコンテナを起動してください。
cd webapp
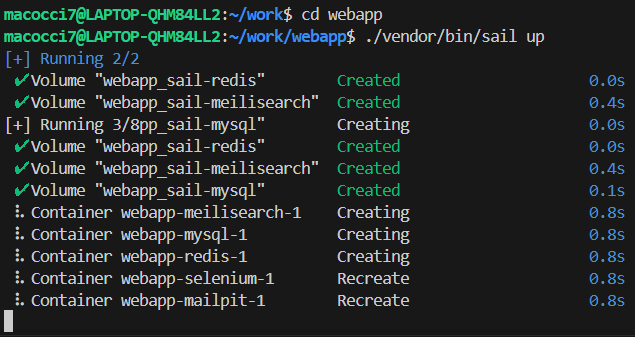
./vendor/bin/sail up
初回起動時は初期化作業で数分掛かります。
次のような表示になり、文字出力が落ち着いたら起動完了です。

このターミナルは、コンテナを停止させるまでは放置しておきましょう。
※このターミナルで、[Ctrl] + C を入力することでコンテナを停止できます。
※コンテナを停止せずにこのターミナルを閉じた場合、
※Docker Desktopのコンテナ右側の四角い停止ボタン「■」で停止できます。
※間違って削除しないように注意しましょう。
別の作業をする場合は新しいターミナルを開いて作業をしましょう。
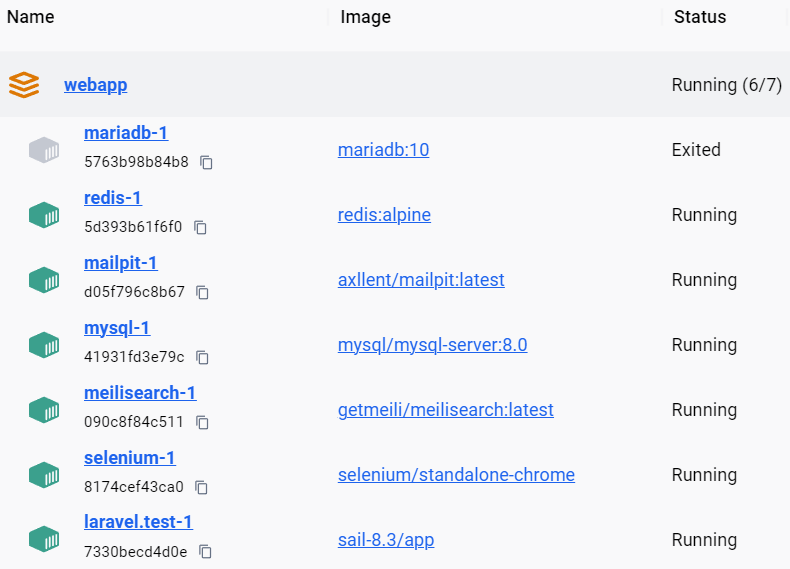
正常に起動しているかどうかはDockerで確認すると確実です。
筆者の場合はWindowsのDocker Desktopで確認しています。

ここですべて「Running」になっていれば正常起動しています。
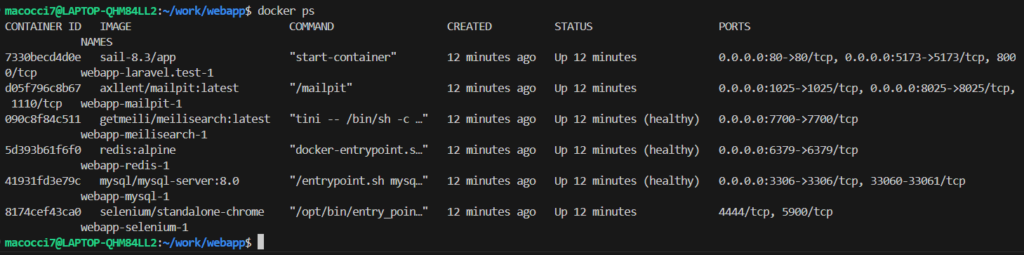
UbuntuのCLI上でコマンドでも確認できます。
docker ps
「STATUS」が「Up」になっていればOKです。
マイグレーション
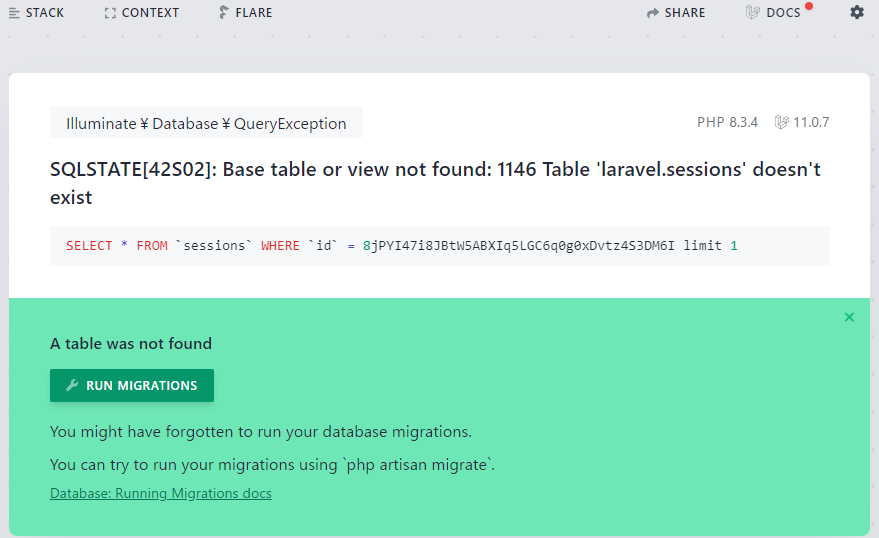
マイグレーション前にブラウザアクセスするとQueryExceptionが発生します。

ブラウザで確認する前にマイグレーションを実行しておきましょう。
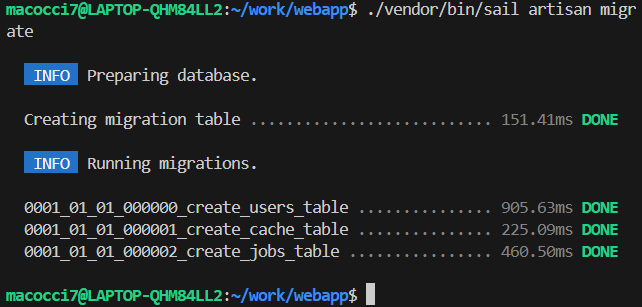
別のターミナルを開いて次のコマンドを実行します。
./vendor/bin/sail artisan migrate
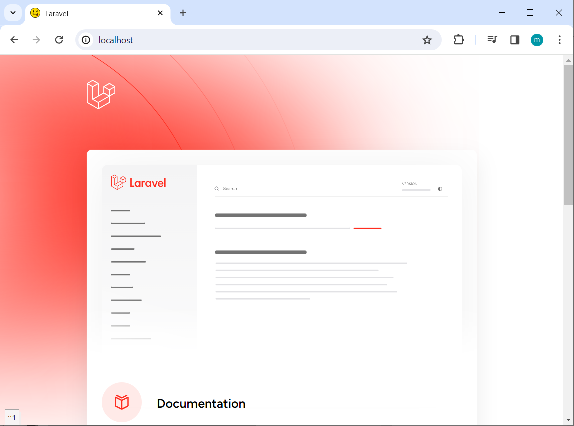
ブラウザ確認
WEBブラウザのアドレスバーに「localhost」と入力して
次のようなLaravelデフォルトの画面が表示されていれば成功です。

Laravel Dusk インストール
Laravel Dusk をインストールすると、
Seleniumを使ったブラウザ自動テストを行うことができます。
Laravel Dusk はインストール時に設定ファイル等の書き換えをするので
初期段階でインストールしておきましょう。
次のコマンドを入力し、sail-shell に接続します。
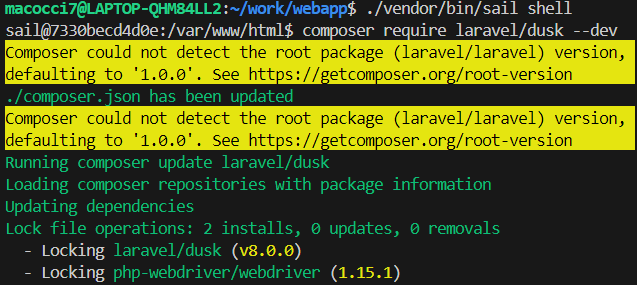
./vendor/bin/sail shell次のコマンドを入力して、開発環境にLaravel Duskをインストールします。
composer require --dev laravel/dusk
黄色の警告が出ていますが、特に問題無いので作業続行します。
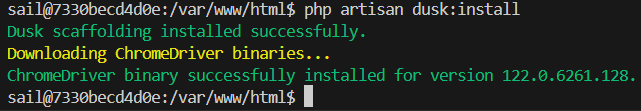
次のコマンドを入力して、Laravelで使えるようにします。
php artisan dusk:install
Laravel Dusk でブラウザテスト実行
インストールしたLaravel Duskが正常に機能するか、デフォルトのテストを実行して確認します。
sail-shellとはまた別のターミナルを開いて次のコマンドを実行してください。
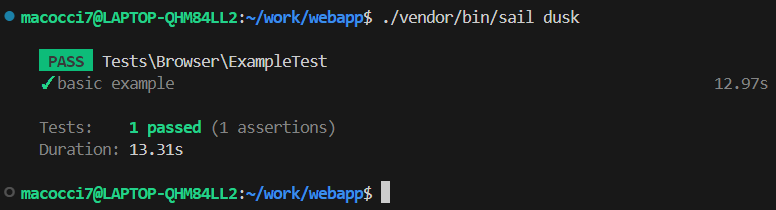
./vendor/bin/sail dusk
このようにオールグリーンの状態になれば、
デフォルトのブラウザテスト成功です。
Laravel Dusk のブラウザテストでは、ブラウザ上にWEBサイトが表示された状態の
テストを行うことができ、PHPでテストコードを書くことで画面の自動操作を行う
ことができます。また、その際の画面の状態を画像として保存することもできます。
実際のDuskでのブラウザテスト実行例については別記事がありますので、こちらをご覧ください。
Laravel Telescope インストール
Laravel Telescope は、WEBサイトへのアクセスの内容や結果、DBへのアクセスの内容や結果、
バッチ処理の実行結果などを監視・記録し、ブラウザ上で内容確認できるツールです。
便利な反面、情報が洩れると大変なので、
ここでは本番環境用には設置せず、開発環境用にインストールします。
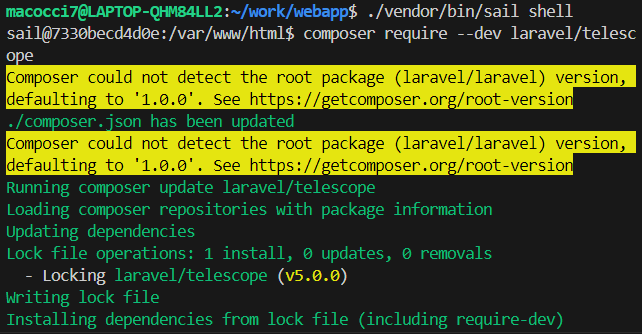
先程の sail-shell に接続した状態で次のコマンドを入力してください。
composer require --dev laravel/telescope
次のコマンドを入力して、Laravelで使えるようにします。
php artisan telescope:install
Telescope用のテーブル作成が必用なので、
マイグレーションを再実行します。
php artisan migrate
「bootstrap/provider.php」を開きます。
<?php
return [
App\Providers\AppServiceProvider::class,
App\Providers\TelescopeServiceProvider::class,
];
TelescopeServiceProvider::class の行を削除して保存します。
<?php
return [
App\Providers\AppServiceProvider::class,
];
「app/Providers/AppServiceProvider.php」を開きます。
<?php
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
class AppServiceProvider extends ServiceProvider
{
/**
* Register any application services.
*/
public function register(): void
{
//
}
/**
* Bootstrap any application services.
*/
public function boot(): void
{
//
}
}
register() メソッドにTelescopeを開発環境でのみ有効にする設定を追記して保存します。
<?php
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
class AppServiceProvider extends ServiceProvider
{
/**
* Register any application services.
*/
public function register(): void
{
if ($this->app->environment('local')) {
$this->app->register(\Laravel\Telescope\TelescopeServiceProvider::class);
$this->app->register(TelescopeServiceProvider::class);
}
}
/**
* Bootstrap any application services.
*/
public function boot(): void
{
//
}
}
Laravel Telescope をブラウザで確認
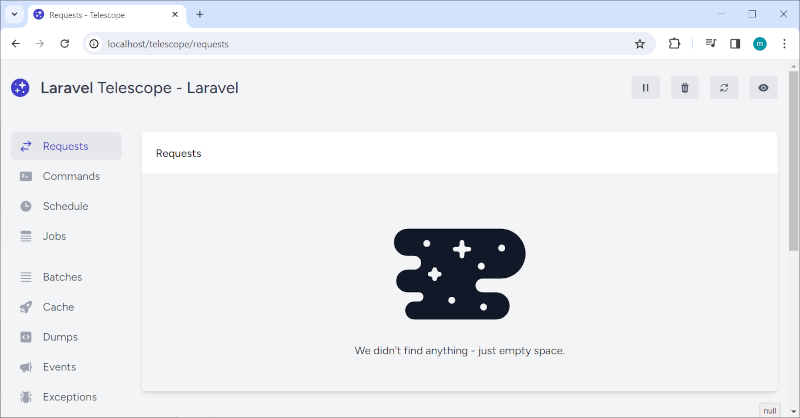
ブラウザのアドレスバーに「localhost/telescope」と入力して表示させてみましょう。

このような画面が表示されればインストール成功です。
Laravel Telescopeの使い方については別記事にしてありますので、こちらをご覧ください。
プロジェクトトップにある「composer.json」を開いて
"extra": {
"laravel": {
"dont-discover": []
}
},
の箇所を編集・保存します。
"extra": {
"laravel": {
"dont-discover": [
"laravel/telescope"
]
}
},Laravel Telescope のデータ削除設定
Laravel Telescope は便利な反面、短期間で大量のデータを蓄積するので、
データベースの容量を圧迫しないように定期的にデータを削除する設定が必用です。
Laravel11からは、全てのスケジュールタスクは
「routes/console.php」に書くようになっています。
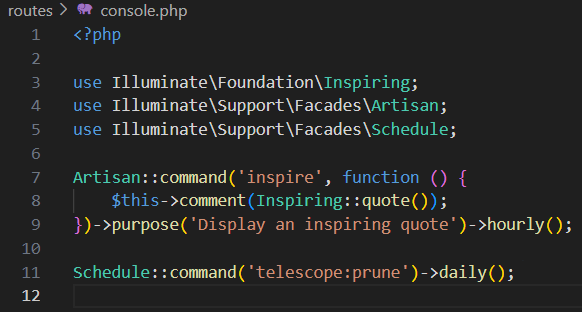
「routes/console.php」を開いて次の2行を追記します。
use Illuminate\Support\Facades\Schedule;
Schedule::command('telescope:prune')->daily();

fruitcake/laravel-telescope-toolbar インストール
これはサードパーティーのツールですが、
ブラウザの下隅にLaravel Telescopeの情報が表示されるので、
ブラウザのタブ操作が不要となり、使い勝手が良いものです。
sail-shell に接続した状態で次のコマンドを入力してください。
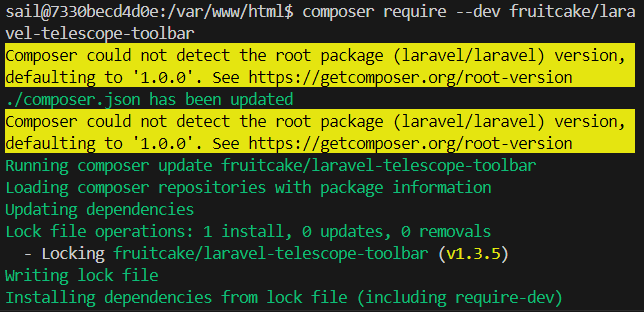
composer require --dev fruitcake/laravel-telescope-toolbar
fruitcake/laravel-telescope-toolbar をブラウザで確認
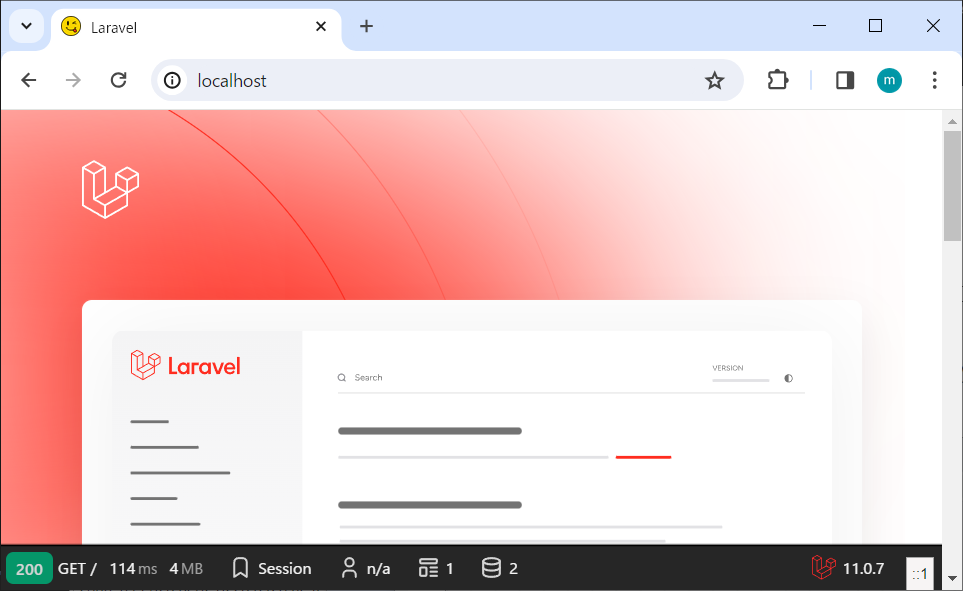
ブラウザのアドレスバーに「localhost」と入力してアクセスしましょう。

ブラウザウィンドウの下隅にLaravel Telescopeのツールバーが表示されていると思います。
自動テスト実行
最後に、一応PHPUnitの自動テストを実行しておきましょう。
次のコマンドを実行してください。
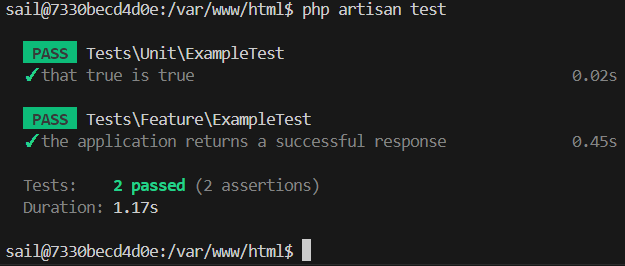
php artisan test
全て「passed」になっていれば、オールグリーン(全てOK)で気持ちよく眠れます。
以上で作業完了です。
開発作業を楽しんでください。
- 0
- 0
- 0
- 0






コメント