前回の記事の続きです。
前回はリアルタイムユーザー検索を適用しました。
今回はさらに設定周りを調整していきます。
URLパラメータをオフにする
前回まではURLパラメータがオンになっていたため、
「/users?page=2」のようになっていました。
WithoutUrlPaginationトレイトを使うとURLパラメータの表示をオフにできます。(あくまで表示のみ)
クラスファイルを編集していきます。
「app/Livewire/Users.php」を編集・保存します。
use Livewire\WithoutUrlPagination;を追記し、
use WithPagination;の箇所に追記します。
use WithPagination, WithoutUrlPagination;完成形は次のような感じです。
<?php
namespace App\Livewire;
use Livewire\Component;
use Livewire\WithoutUrlPagination;
use Livewire\WithPagination;
use App\Models\User;
class Users extends Component
{
use WithPagination, WithoutUrlPagination;
public $search = '';
public $perPage = 10;
public $perPages = [5, 10, 20, 50, ];
public $orderbyID = 'asc';
public function render()
{
$this->orderbyID = strcmp('desc', $this->orderbyID) === 0
? 'desc'
: 'asc';
return view('livewire.users', [
'users' => User::where('name', 'LIKE', '%' . $this->search . '%')
->orderby('id', $this->orderbyID)
->paginate($this->perPage),
]);
}
}
WEBブラウザを再読み込みしてページを辿ってみます。

URLは
http://127.0.0.1:8000/usersのままでパラメータは付いていません。
リアルタイムユーザー検索や表示件数、並び順を変更してみてもURLの変化がなく、機能は維持できていることが判ります。

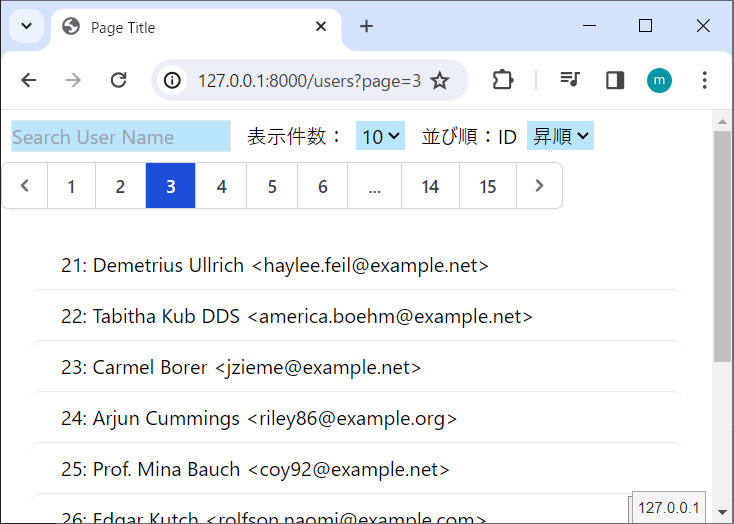
WEBブラウザのURLにパラメータを付け足してアクセスしてみます。
http://127.0.0.1:8000/users?page=3
URLパラメータの指定は有効であることが判ります。
スクロールの設定
ページ切替時のスクロール箇所/スクロール無効の指定ができます。
デフォルトでは、ページ切替時はページ上部にスクロールするようになっています。
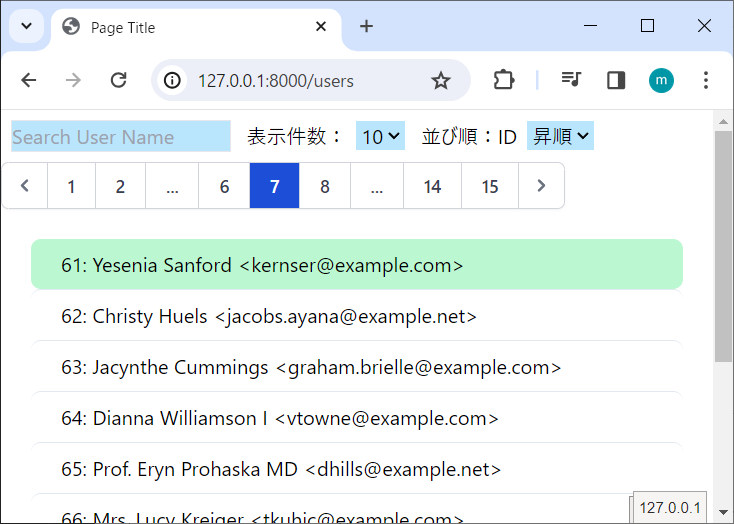
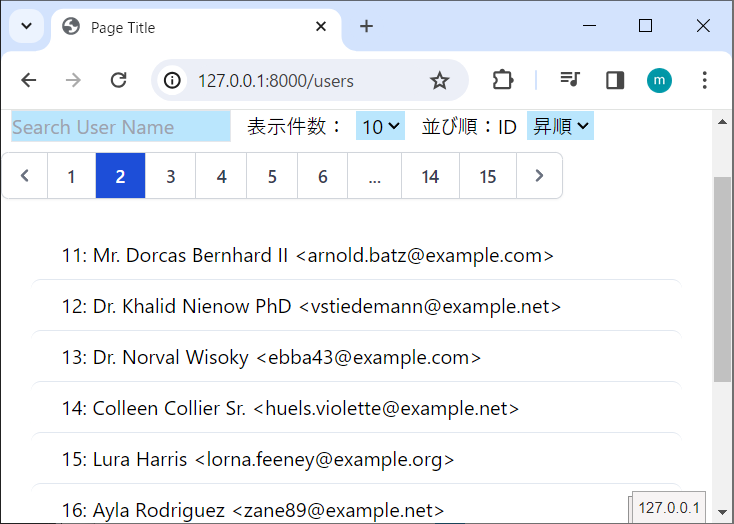
例えば、このような状態からページを辿ってみます。

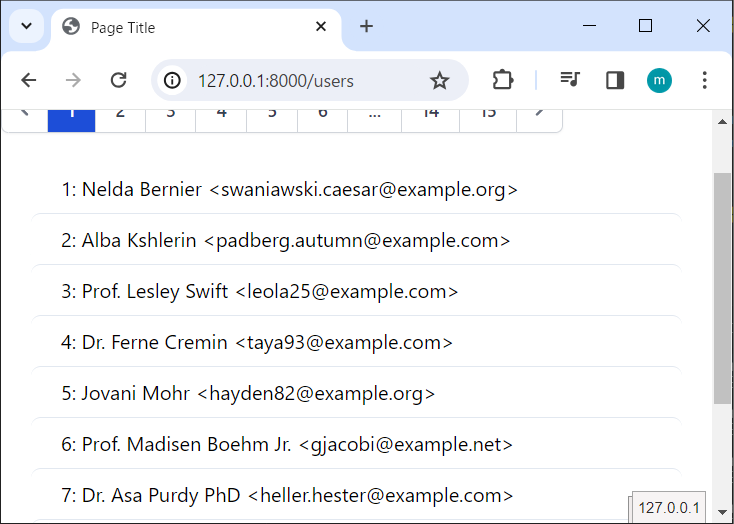
次のページへ表示切替するとページ上部にスクロールします。

ビューファイル内の「links()」メソッドでスクロールをオフにしたり、スクロール先をCSSセレクタで指定できたりします。
「resources/views/livewire/users.blade.php」を編集・保存します。
{{ $users->onEachSide(1)->links() }}
の箇所を修正します。
{{ $users->onEachSide(1)->links(data: ['scrollTo' => false]) }}
完成形は次のような感じです。
<div>
<input wire:model.live="search" placeholder="Search User Name" class="mx-2 my-2 text-blue-800 bg-sky-200 border border-gray-200">
表示件数:<select wire:model.live="perPage" class="mx-2 bg-sky-200">
@foreach ($perPages as $p)
<option value="{{ $p }}">{{ $p }}</option>
@endforeach
</select>
並び順:ID<select wire:model.live="orderbyID" class="mx-2 bg-sky-200">
<option value="asc">昇順</option>
<option value="desc">降順</option>
</select>
{{ $users->onEachSide(1)->links(data: ['scrollTo' => false]) }}
<div>
@isset ($users)
@if ($users->total() > 0)
<ul class="p-6 divide-y divide-slate-200">
@foreach ($users as $user)
<li class="flex px-6 py-2 hover:bg-green-200 rounded-lg">{{ $user->id }}: {{ $user->name }} <{{ $user->email }}></li>
@endforeach
</ul>
@else
<p>No users.</p>
@endif
@else
<p>No users.</p>
@endisset
</div>
</div>
WEBブラウザを再読み込みしてから、先程の操作を繰り返してみます。

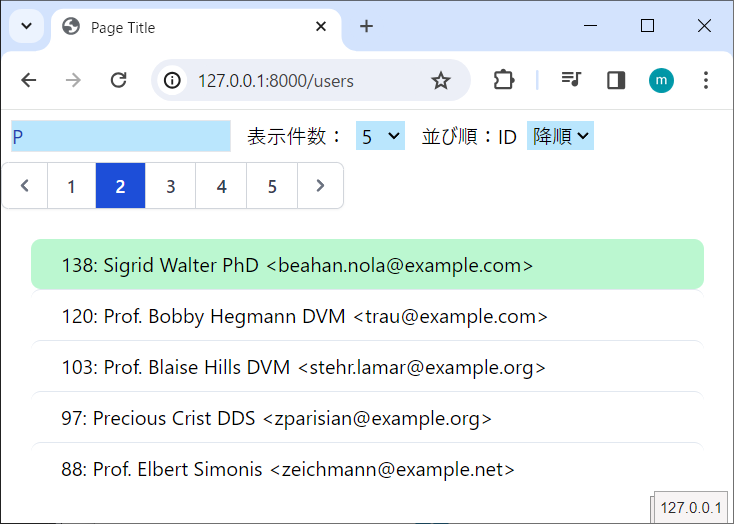
このような状態からページ切替してみます。

スクロールしなくなりました。
次はスクロール先の指定をしてみます。
「resources/views/livewire/users.blade.php」を編集・保存します。
<div>
<h1 class="px-2 py-4 text-3xl font-bold text-gray-200 bg-blue-800">ユーザーリスト:</h1>
<input wire:model.live="search" id="search-user-name" placeholder="Search User Name" class="mx-2 my-2 text-blue-800 bg-sky-200 border border-gray-200">
表示件数:<select wire:model.live="perPage" class="mx-2 bg-sky-200">
@foreach ($perPages as $p)
<option value="{{ $p }}">{{ $p }}</option>
@endforeach
</select>
並び順:ID<select wire:model.live="orderbyID" class="mx-2 bg-sky-200">
<option value="asc">昇順</option>
<option value="desc">降順</option>
</select>
{{ $users->onEachSide(1)->links(data: ['scrollTo' => "#search-user-name"]) }}
<div>
@isset ($users)
@if ($users->total() > 0)
<ul class="p-6 divide-y divide-slate-200">
@foreach ($users as $user)
<li class="flex px-6 py-2 hover:bg-green-200 rounded-lg">{{ $user->id }}: {{ $user->name }} <{{ $user->email }}></li>
@endforeach
</ul>
@else
<p>No users.</p>
@endif
@else
<p>No users.</p>
@endisset
</div>
</div>
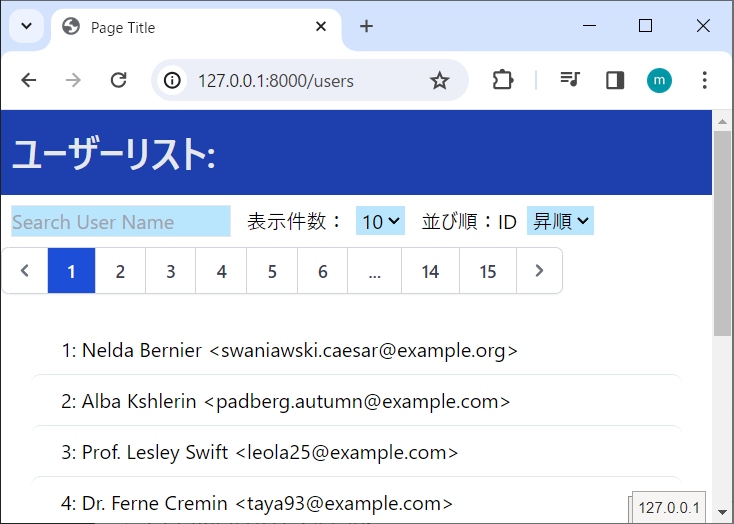
WEBブラウザを再読み込みします。

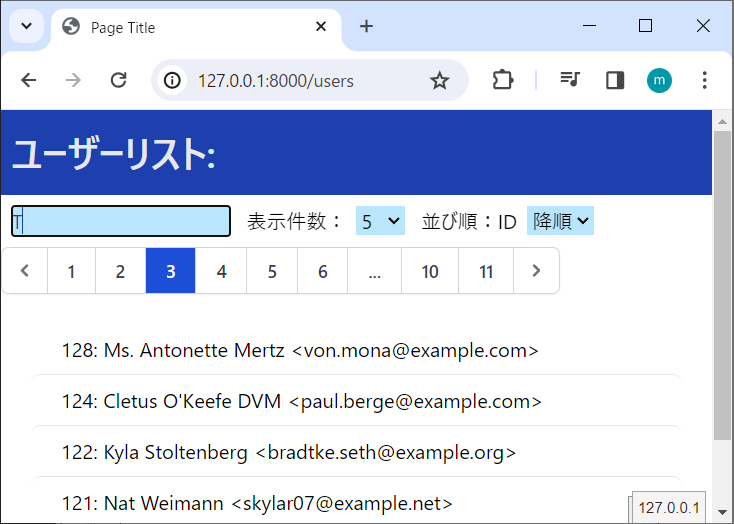
スクロールが判りやすいように、このような感じで余計なヘッダーを付けてみました。
ここからページ切替をしてみます。

ページ切替時にユーザー名検索欄にスクロールしました。
ユーザー名の絞り込み、表示件数変更、並び順変更の際にはスクロールしていません。

今回はここまでです。お疲れさまでした。
- 0
- 0
- 0
- 0



コメント