前回の記事の続きです。
前回はスタイル適用に関して設定周り調整をしました。
今回はパラメータを使ったリアルタイム検索をしてみます。
クラスファイル編集
「app/Livewire/Users.php」を編集・保存します。
<?php
namespace App\Livewire;
use Livewire\Component;
use Livewire\WithPagination;
use App\Models\User;
class Users extends Component
{
use WithPagination;
public $search = '';
public $perPage = 10;
public $perPages = [5, 10, 20, 50, ];
public $orderbyID = 'asc';
public function render()
{
$this->orderbyID = strcmp('desc', $this->orderbyID) === 0
? 'desc'
: 'asc';
return view('livewire.users', [
'users' => User::where('name', 'LIKE', '%' . $this->search . '%')
->orderby('id', $this->orderbyID)
->paginate($this->perPage),
]);
}
}
ビューファイル編集
「resources/views/livewire/users.blade.php」を編集・保存します。
<div>
<input wire:model.live="search" placeholder="Search User Name" class="mx-2 my-2 text-blue-800 bg-sky-200 border border-gray-200">
表示件数:<select wire:model.live="perPage" class="mx-2 bg-sky-200">
@foreach ($perPages as $p)
<option value="{{ $p }}">{{ $p }}</option>
@endforeach
</select>
並び順:ID<select wire:model.live="orderbyID" class="mx-2 bg-sky-200">
<option value="asc">昇順</option>
<option value="desc">降順</option>
</select>
{{ $users->onEachSide(1)->links() }}
<div>
@isset ($users)
@if ($users->total() > 0)
<ul class="p-6 divide-y divide-slate-200">
@foreach ($users as $user)
<li class="flex px-6 py-2 hover:bg-green-200 rounded-lg">{{ $user->id }}: {{ $user->name }} <{{ $user->email }}></li>
@endforeach
</ul>
@else
<p>No users.</p>
@endif
@else
<p>No users.</p>
@endisset
</div>
</div>
レイアウトファイル編集
「resources/views/components/layouts/app.blade.php」を編集・保存します。
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{{ $title ?? 'Page Title' }}</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
{{ $slot }}
</body>
</html>
Livewire設定ファイル編集
「config/livewire.php」を編集・保存します。
最下部を修正します。
'pagination_theme' => 'tailwind-modified',
ブラウザで確認
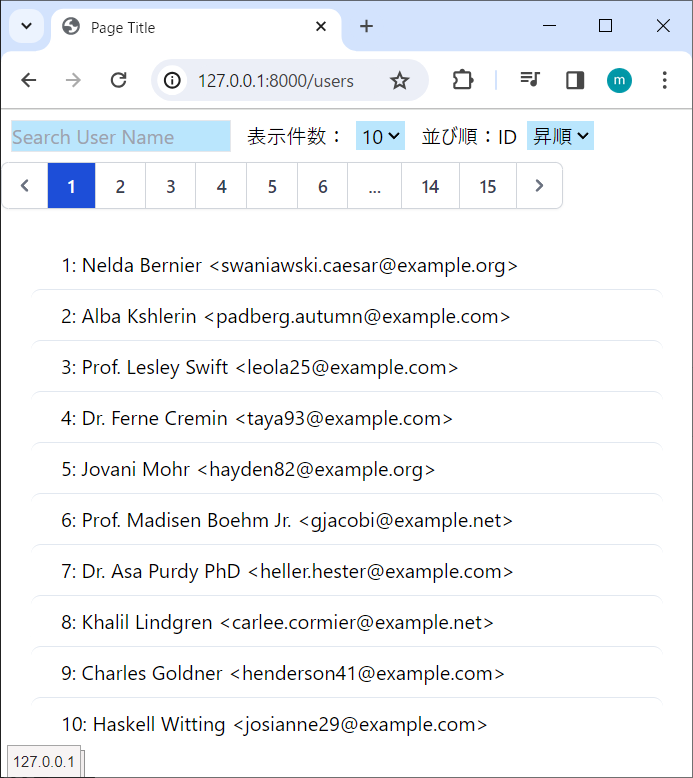
WEBブラウザを再読み込みしてみます。

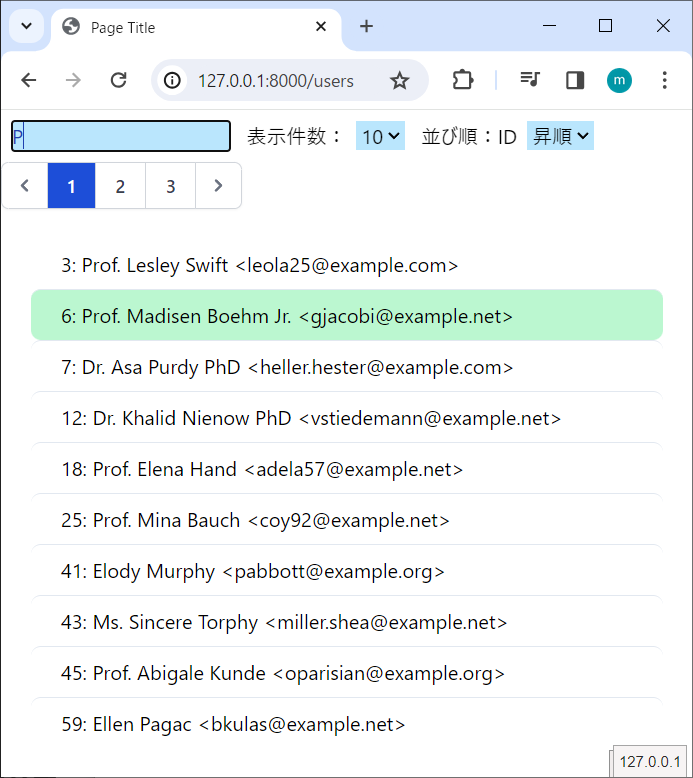
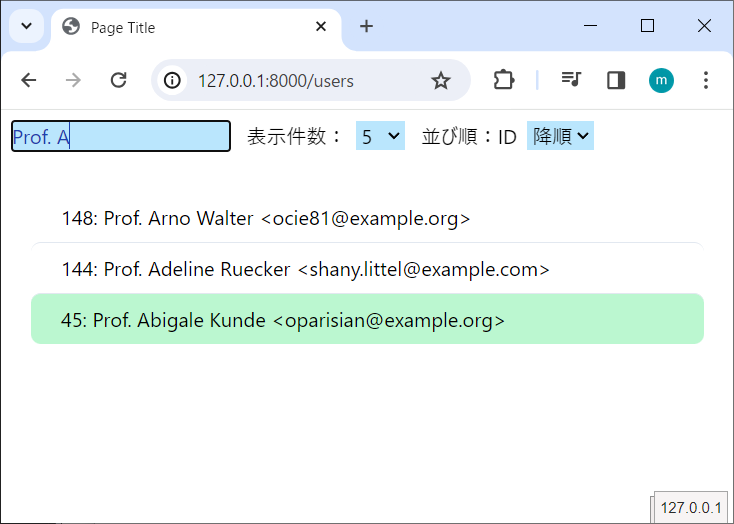
「Search User Name」の欄に文字を入力するとリアルタイム検索の結果が反映されます。

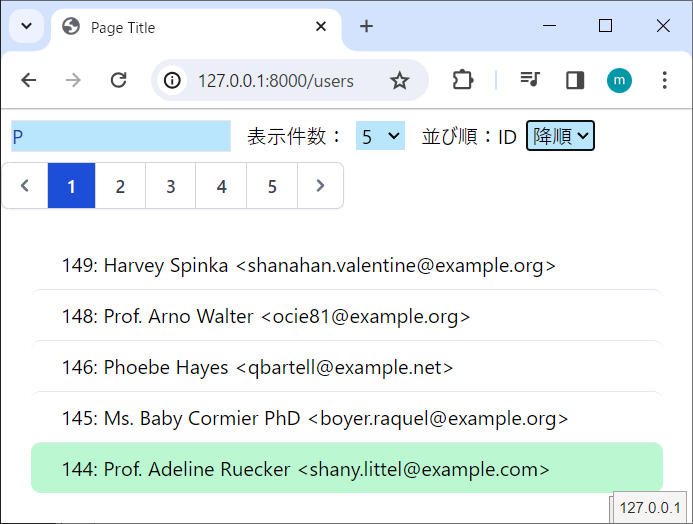
表示件数、並び順も変更した結果がリアルタイムで反映されています。

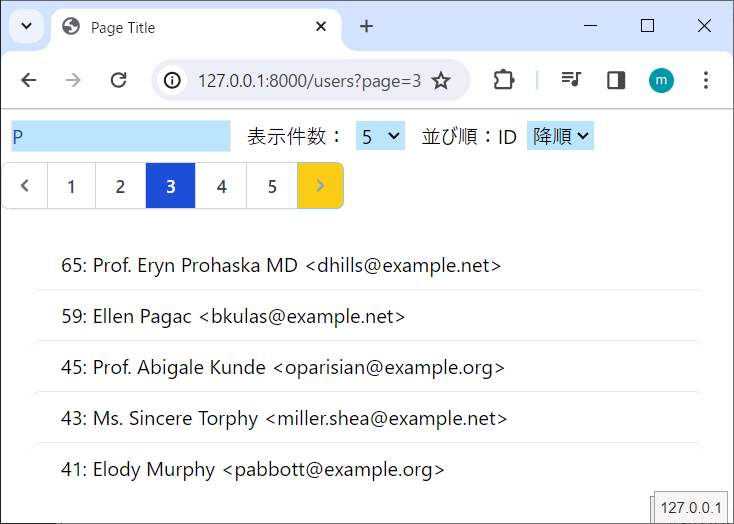
ページ切替も表示条件を維持したままスムーズにできています。

さらにキーワードを増やして絞り込むと、
ページカウントが1になった時点でページリンクが消えます。

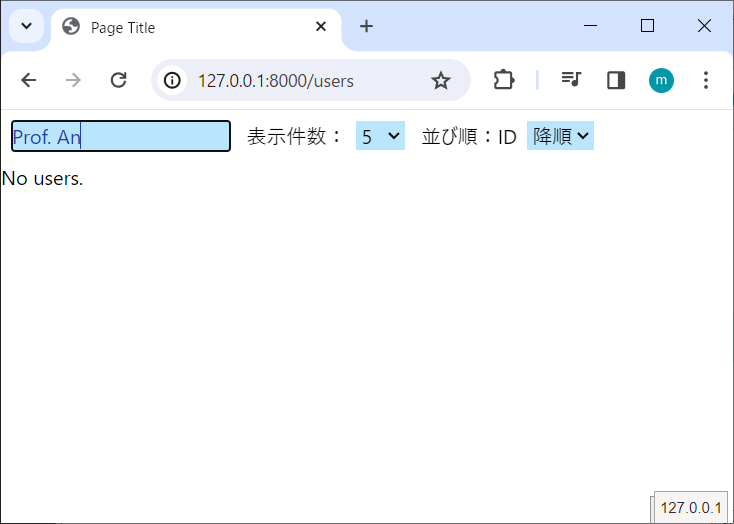
さらにキーワードを増やして検索結果が0になると
「No users.」と表示されます。

今回はここまでです。お疲れさまでした。
- 0
- 0
- 0
- 0



コメント