前回の記事の続きです。
前回はPaginationテンプレートを修正してTailwind CSSで表示調整しました。
今回は、設定周りを調整していきます。

Pagination | Laravel
A full-stack framework for Laravel that takes the pain out of building dynamic UIs.
Livewire設定ファイル生成・編集
次のコマンドでLivewireの設定ファイルをpublishします。
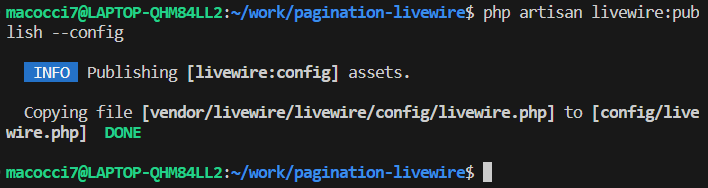
php artisan livewire:publish --config
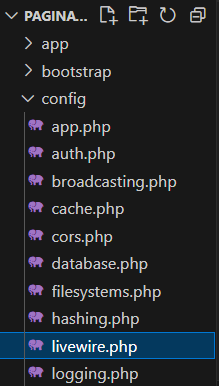
「config/livewire.php」が生成されました。

「config/livewire.php」を編集・保存します。
最下部にある
'pagination_theme' => 'tailwind',
の箇所を修正し、前回作成したテンプレートを適用します。
'pagination_theme' => 'tailwind-modified',ビューファイル編集
「resources/views/livewire/users.blade.php」を編集・保存します。
{{ $users->onEachSide(1)->links('vendor.livewire.tailwind-modified') }}
の箇所を修正します。
{{ $users->onEachSide(1)->links() }}完成形はこのような感じです。
<div>
{{ $users->onEachSide(1)->links() }}
<div>
@isset ($users)
<ul class="p-6 divide-y divide-slate-200">
@foreach ($users as $user)
<li class="flex px-6 py-2 hover:bg-green-200 rounded-lg">{{ $user->id }}: {{ $user->name }} <{{ $user->email }}></li>
@endforeach
</ul>
@else
<p>No users.</p>
@endisset
</div>
</div>
ブラウザ確認
WEBブラウザで
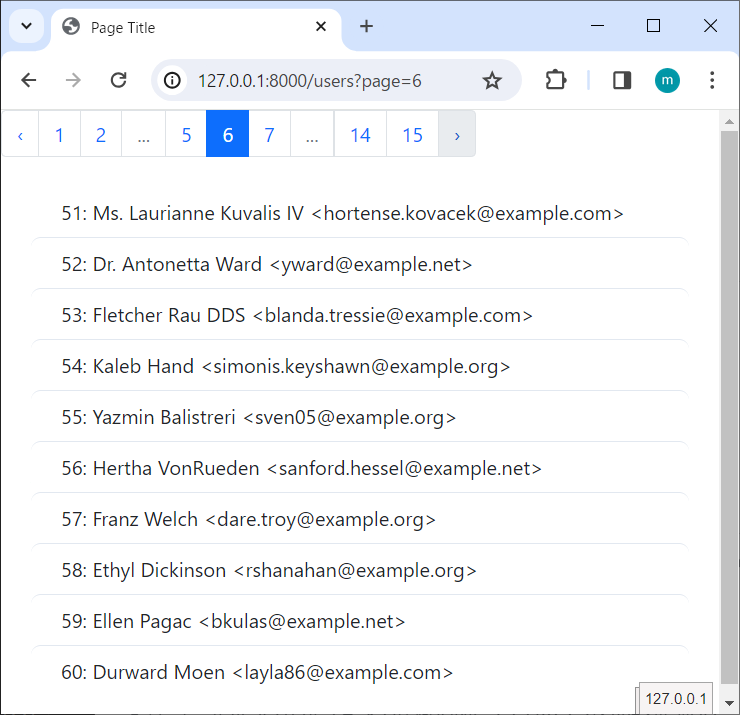
http://127.0.0.1:8000/usersにアクセスします。

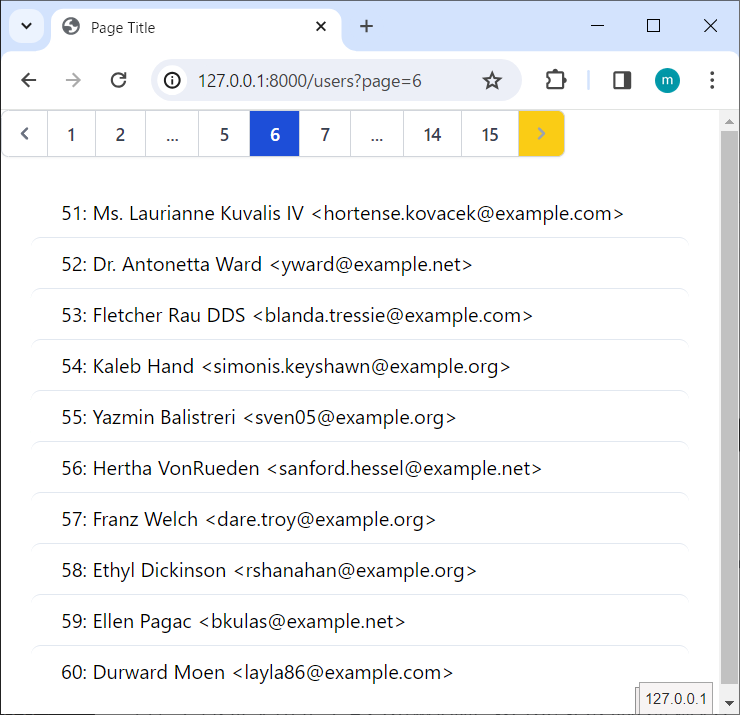
前回作成したテンプレートが適用されています。
他のテンプレートも適用してみる
bootstrapを適用してみましょう。
「config/livewire.php」を編集・保存します。
'pagination_theme' => 'bootstrap',
WEBブラウザを再読み込みしてみます。

このようになりました。
BootstrapのCDN版を適用してみます。
「resources/views/components/layouts/app.blade.php」に
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
を追記します。完成形はこのような感じです。
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{{ $title ?? 'Page Title' }}</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
{{ $slot }}
</body>
</html>
WEBブラウザを再読み込みしてみます。

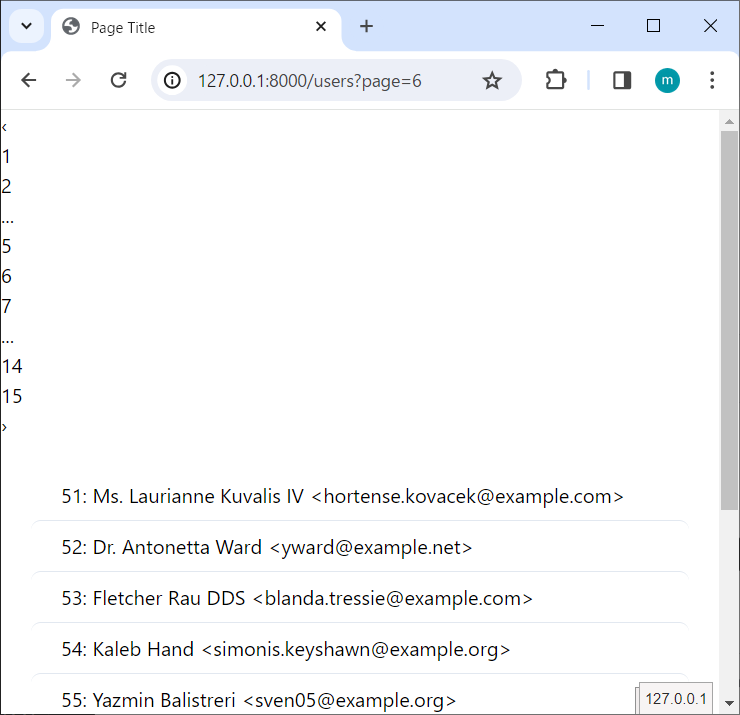
bootstrap5のスタイルが適用されました。
ユーザー一覧のTailwind CSSも適用されています。
今回はここまでです。お疲れさまでした。
続きはこちらです。
- 0
- 0
- 0
- 0




コメント